Directive其实就是让html变得更强大的一种方法。它可以根据需求对dom变形,或注入行为。
觉得它很神秘么,其实一点儿也不神秘,只要开始使用AngularJS了,就一定在使用着Directive,比如我们在html上写的那些ng-controller,ng-model,ng-show等等都是AngularJS提供的Directive啊~
那到底内部是怎么实现的呢?或者如果觉得AngularJS内置提供的Directive不给力咋办?现在咱们就自己做一个试试看吧~

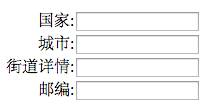
先来个比较简单的需求,假如我们的应用经常要用到地址信息的输入选项,如果不自定义directive,html要写成这样~
这样的代码可能要写多次,给维护也添加了复杂度。 如果自定义个地址的directive,代码如下:
之前的html
1
抽出来的html模板,名称为address.html
directive的定义
app.directive("myAddress", function() { return { restrict: "A", templateUrl: "address.html", replace: true }})
命名
可能有人注意到了,在html里标签上定义的属性叫my-address,可是在js里定义directive时写的名字是myAddress,这能对应上么?
其实是可以的,不仅如此,下列格式都可以识别出来~
- my:address
- my-address (推荐)
- my_address
- x-my-address
- data-my-address
但是由于html不区分大小写和标准写法是用中横线-的特性,比较推荐my-address这种写法,既简洁又遵循html的规则。
声明形式限制
restrict: "A" 这一句表示对directive声明形式的限制,一共有四种:
E:<my-address></my-address>Element Name 标签名A:<div my-address="exp"></div>Attribute 属性名(默认值)C:<div class="my-address: exp;"></div>Class 类名M:<!-- directive: my-address exp -->Comment 注释
其实不写也可以,因为如果不写,默认就是restrict: "A"
如果想支持多项,可以写成restrict: "EA",这样就又支持标签的写法,又支持属性的写法
虽然一共有四种可以选择,但后两种并不推荐~
- 类应该更多的是与样式相关,而且将directive名混杂在一群类名里,可读性也不好
- 注释就更不可靠了,将重要的逻辑写在注释里,太容易被忽略了
Html内容模板指定
templateUrl: "address.html"指定了模板的Url路径,如果想直接写html内容也可以用:
template: "<div class='address'>blabla</div>" 下面的replace: true表示模板html内容是否会替换<div my-address></div>,还是插入到<div my-address></div>元素里,默认是false
最后
这样一个简单的directive就写好了,其实如果只是想抽html模板的话,还可以用ng-include,相当上上面例子里replace:false的效果~
使用ng-include的版本
12 | //注意这里是单引号套着双引号,外面一层引号是表示标签属性的值,里面一层引号表示直接给的模板名称,因为这里也可以通过表达式的返回值来取 |
貌似更简单。。。那前面说那么多干嘛?!
这不是为了熟悉directive嘛~ -_-|||